今日文章目錄
- 需求說明
- 事前準備
- 參考資料
<form action="submit" id="toDoForm">
<input id="inputValue" placeholder="請輸入待辦事項..."/>
<button type="submit" class="addBtn">ADD TO LIST</button>
</form>
ul : 全部、完成、未完成<div class="contentGroup">
<div class="content content1">
<div class="detail">
<h2 class="subTitle">待完成任務:0,已完成任務:0</h2>
<ol class="toDoList">
</ol>
</div>
</div>
<div class="content content2">
<div class="detail">
<h2 class="subTitle">待完成任務:0</h2>
<ol class="unfinishToDoList">
</ol>
</div>
</div>
<div class="content content3">
<div class="detail">
<h2 class="subTitle">已完成任務:0</h2>
<ol class="finishedToDoList">
</ol>
</div>
</div>
</div>
submit : submit 監聽事件會在form element送出時觸發。單純使用input或button無效。
submit的默認行動是傳送表單內容至伺服器。以目前練習項目來說不需要,故在執行新增前,需停止默認行動
event.preventDefault(); // 停止默認行動,但不會影響事件的傳遞。
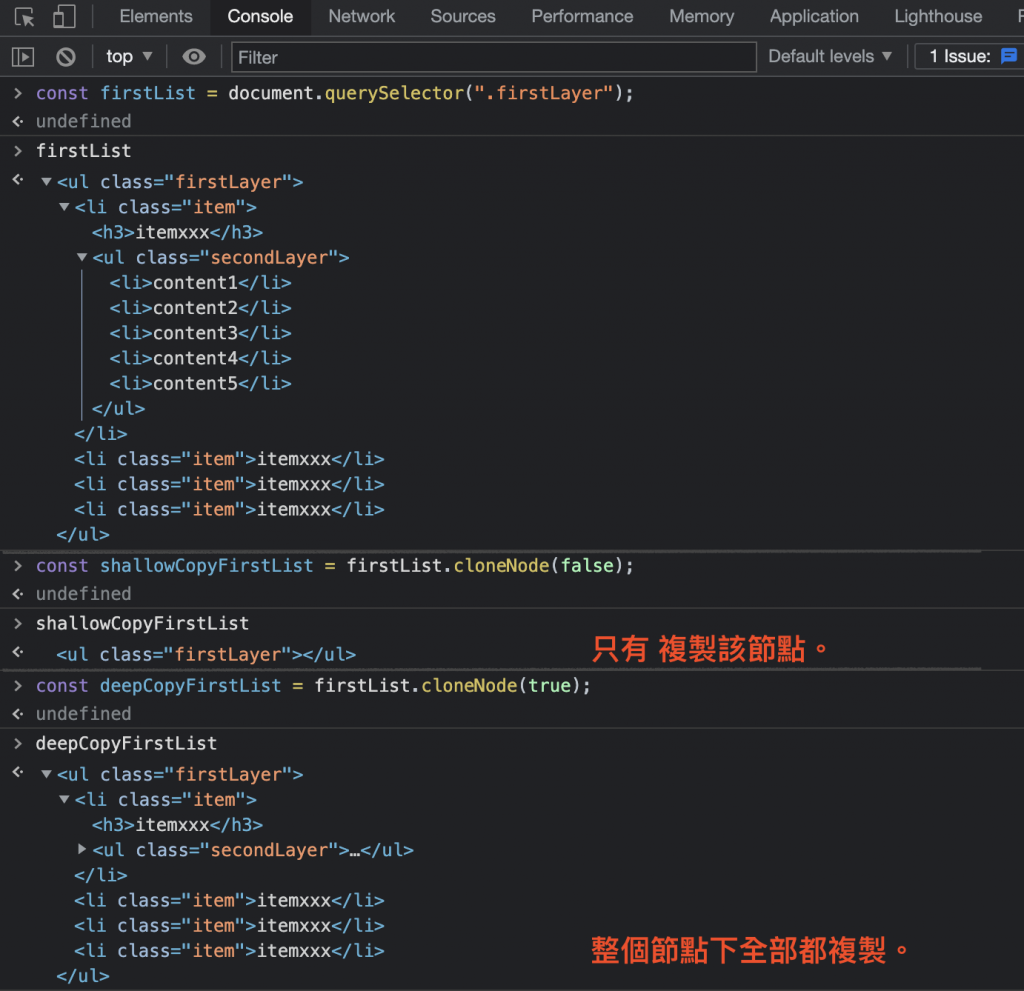
cloneNode(boolean) : 複製節點,預設boolean為false,進行淺拷貝(第一層);當boolean為true,進行深拷貝(所有子層)。
innerHTML : 替換指定節點內容,原本節點內的內容不會保留,會整個被覆蓋。(如果要保留原本內容,可以使用insertAdjacentHTML(position, text)
textContent : 替換指定text node內容,原本text node內的內容不會保留,會整個被覆蓋。
previousElementSibling : 選取指定節點的前一個同層節點。
hasChildNodes() : 回傳布林值。指定節點內,是否有子節點。
目前 codepen 練習:https://codepen.io/chen-chens/pen/NWgjVez?editors=0010
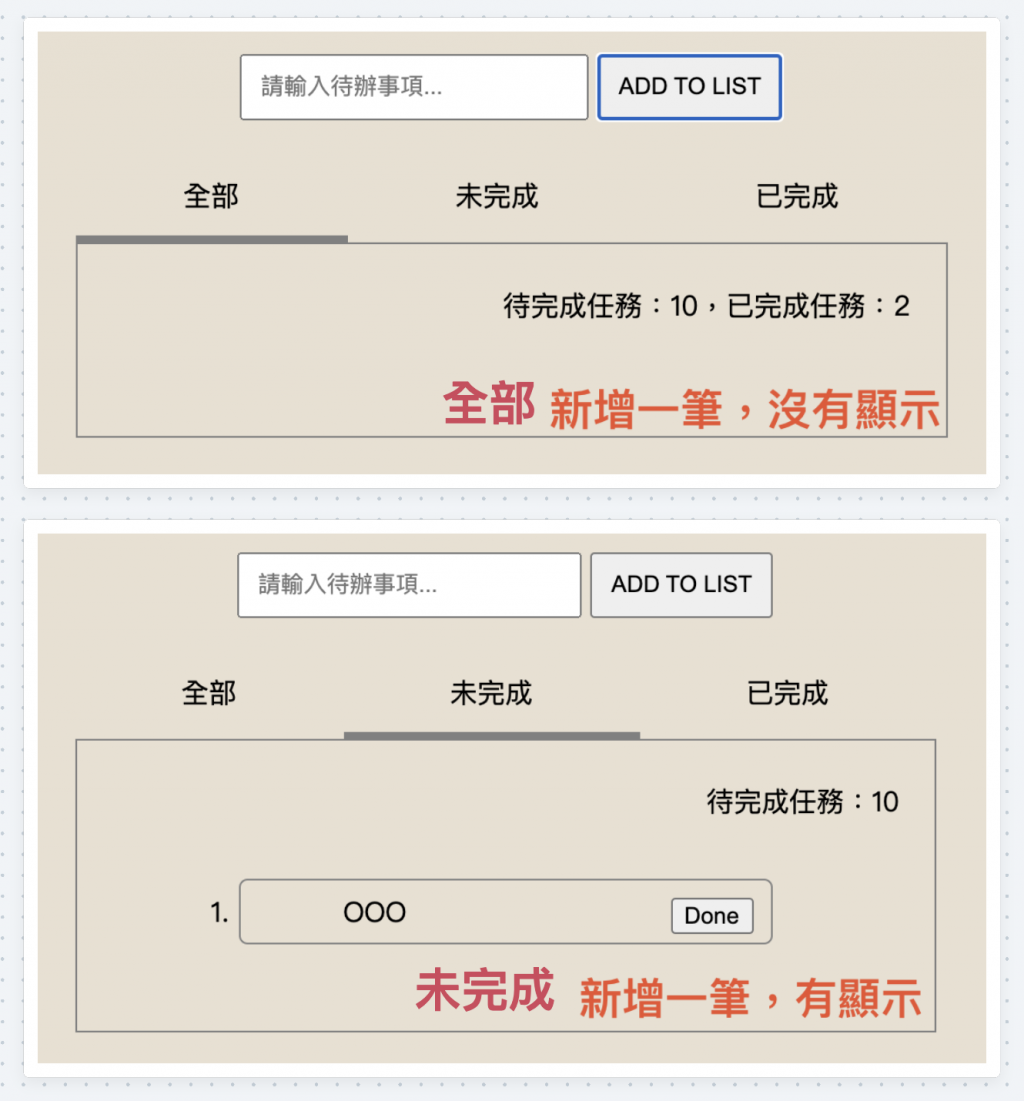
顯示效果:
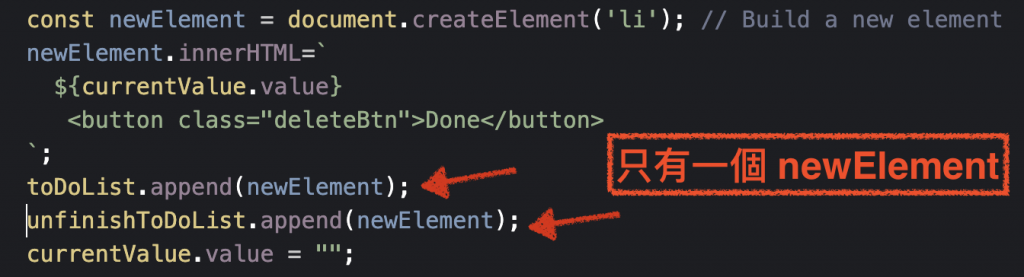
li分別append到 全部分類ul 與 未完成分類ul 時,只有最後一個append有效果。li,所以只能帶入一個ul,不能同時給多個ul。

li的動作另外包成function,並在個別ulappend時呼叫function。li)deleteBtn加入監聽明日預告:
